Guía web
B3
Uso de plantilla web
La plantilla institucional es el instrumento que organiza la identidad corporativa en la página web, facilita la estructuración de los sitios, sin que pierdan su autonomía e independencia. Esta se ciñe a las directrices que plantea Gobierno Digital que son de carácter obligatorio para entidades públicas nacionales.
Esta plantilla incluye: estilos gráficos, el uso de la fuente tipográfica institucional Ancízar, menús mínimos, estructura y composición unificada, paleta de color unificada para cabezote, pie de página y demás regiones permanentes y tratamiento a fin de la imagen fotográfica que dan un aspecto homogéneo a los todos sitios web de la Universidad.
Especificaciones generales
- Ninguna dependencia u oficina de la Universidad Nacional de Colombia podrá utilizar las plantillas para diseño de páginas web establecidas por el manual de Identidad en servidores diferentes a los de la Universidad Nacional de Colombia, ni diseñar una página diferente a la establecida en este manual, aunque se encuentre en otro servidor o dominio. La Universidad no certifica sitios web que se encuentren fuera del dominio unal.edu.co.
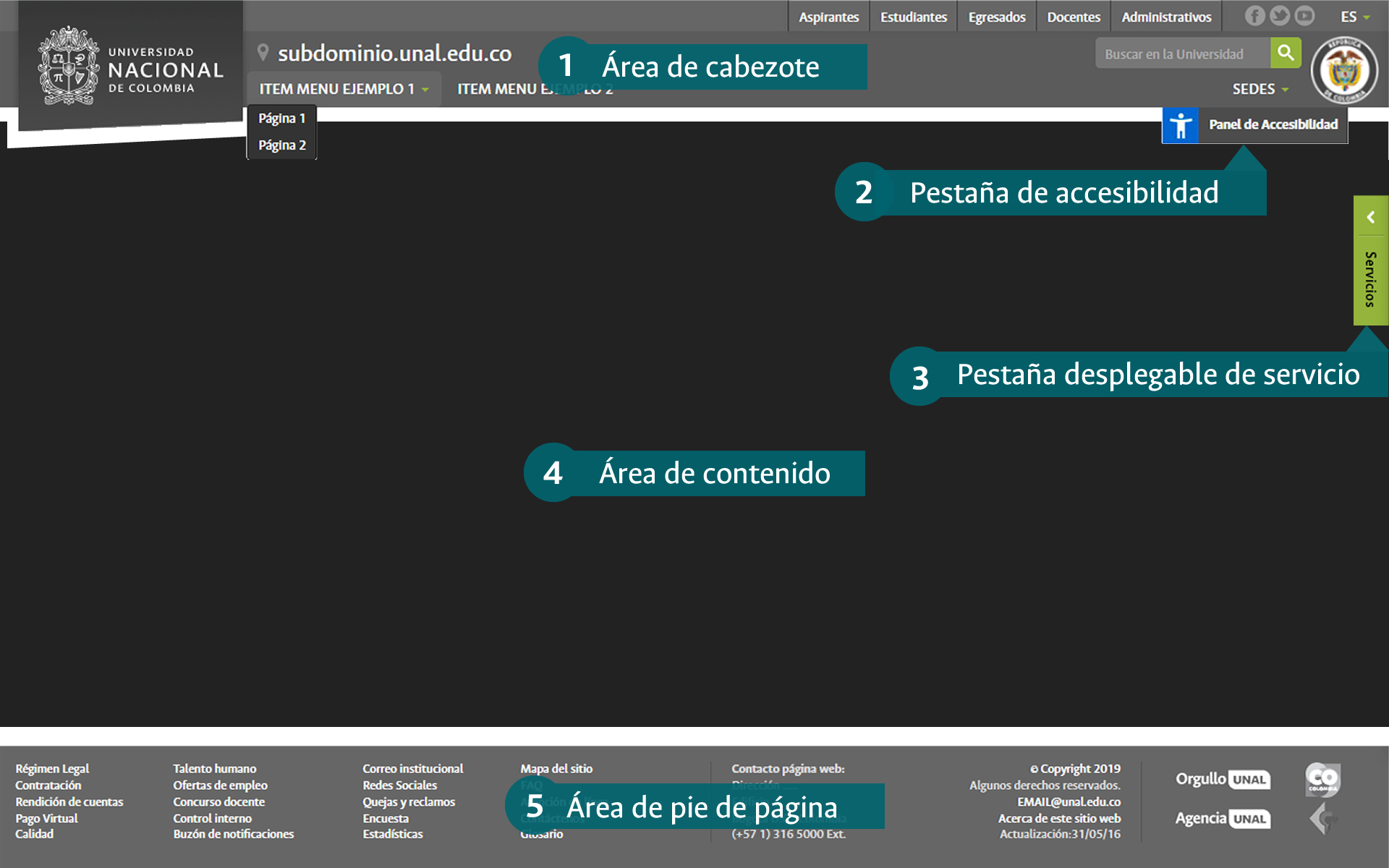
- La plantilla institucional consta de 5 áreas: 1. área cabezote; 2. pestaña de accesibilidad; 3. pestaña desplegable de servicios; 4. área de contenido y 5. área pie de página. Las áreas 1, 2, 3 y 5 deben conservar el diseño, y el área 4 es libre pero debe ser parte integral de las demás áreas para que comunique el objeto del sitio web.
- Esta plantilla es de uso obligatorio para todos los subdominios y URL que se encuentren dentro del dominio unal.edu.co.
- Los sitios web deben utilizar la familia tipográfica Ancizar.
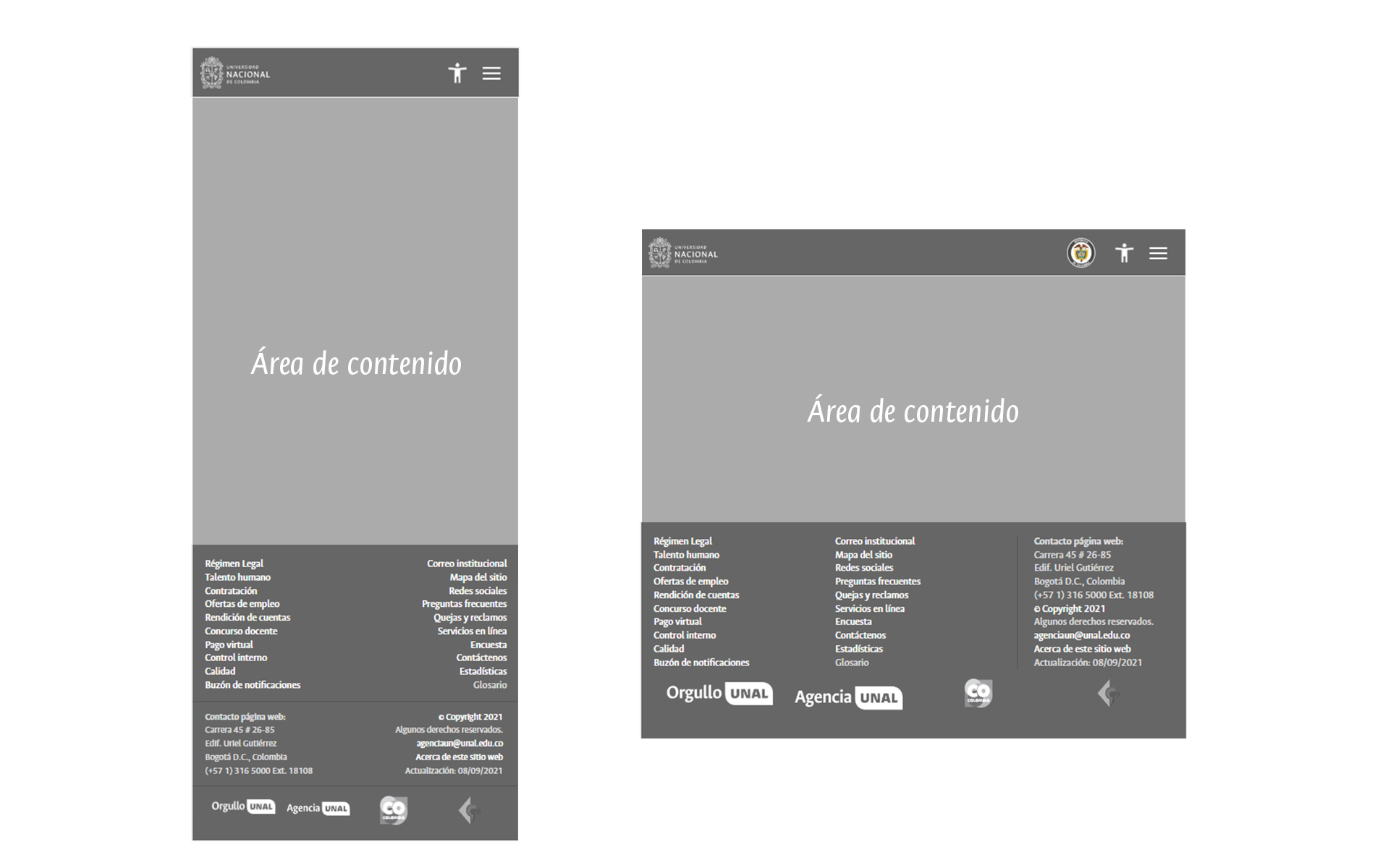
- Todos los sitios web que utilice esta plantilla debe tener diseño responsive o adaptable a los distintos dispositivos donde estos se puedan consultar.
- Los sitios y las plantillas se deben poder visualizar correctamente en los diferentes navegadores a los cuales la DNED de soporte y en los sistemas operativos iOS y Android.
- El sitio web debe ser construido de manera que solo requiera la actualización en un único punto para que estos cambios se vean reflejados en todos los niveles del sitio.
- El desarrollo de los sitios web se debe realizar con un gestor de contenidos (CMS) que permita la actualización sin la necesidad de conocimientos técnicos. Mayor información: http://identidad.unal.edu.co/guia-de-diseno-web/b-directrices-y-especificaciones/bp-buenas-practicas/ Manejadores de contenidos recomendados. En los casos en que se usen frameworks o desarrollos propios, la oficina responsable del sitio web deberá contar con un ingeniero de sistemas que brinde soporte.
Tratamiento de las áreas
Área cabezote
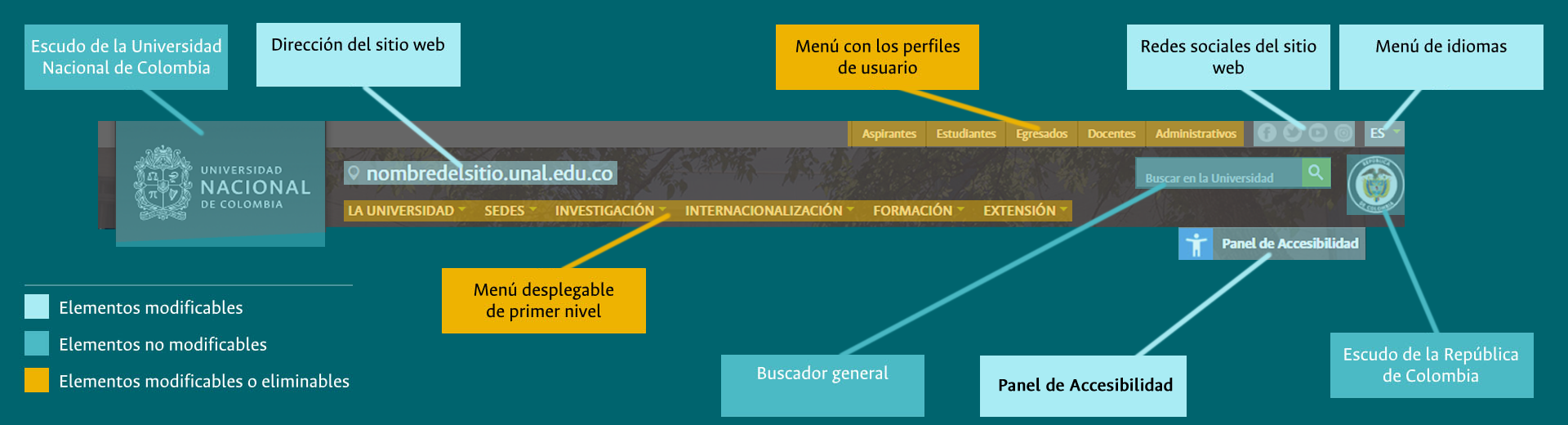
En esta área se encuentran los menús de navegación y elementos que identifican el sitio web. Las modificaciones permitidas a esta área son:
- La eliminación de elementos en el menú de perfiles de usuario
- El redireccionamiento de los íconos de redes sociales a las redes relacionadas con el subdominio
- Los elementos del menú principal
Escudo UN |
|
Dirección del sitio web |
|
Título del sitio web | Se muestra en la barra de título del navegador y en los resultados de búsqueda. Es un elemento fundamental para la optimización de motores de búsqueda (SEO). Se debe cumplir los siguientes requisitos:
|
Menú perfiles de usuario | El menú de perfiles de usuario (parte superior derecha) es de uso obligatorio para las páginas de sedes y nivel nacional. En el caso de los sitios de las facultades, oficinas y dependencias su uso es opcional. Cuando se utilice debe cumplir los siguientes requisitos:
|
Iconos de redes sociales | Los iconos de redes sociales son de uso obligatorio para todas las páginas de la Universidad.
|
Menú de idioma |
|
Menú desplegable de primer nivel | El menú principal de navegación es de uso obligatorio para las sedes, facultades, oficinas y dependencias. En el caso de los sitios de eventos es opcional. Cuando se utilice debe cumplir los siguientes parámetros:
|
Buscador nacional |
|
Escudo de Colombia | El escudo de Colombia es de uso obligatorio para todas las páginas de la Universidad, debe mantener su apariencia gráfica y posición. |
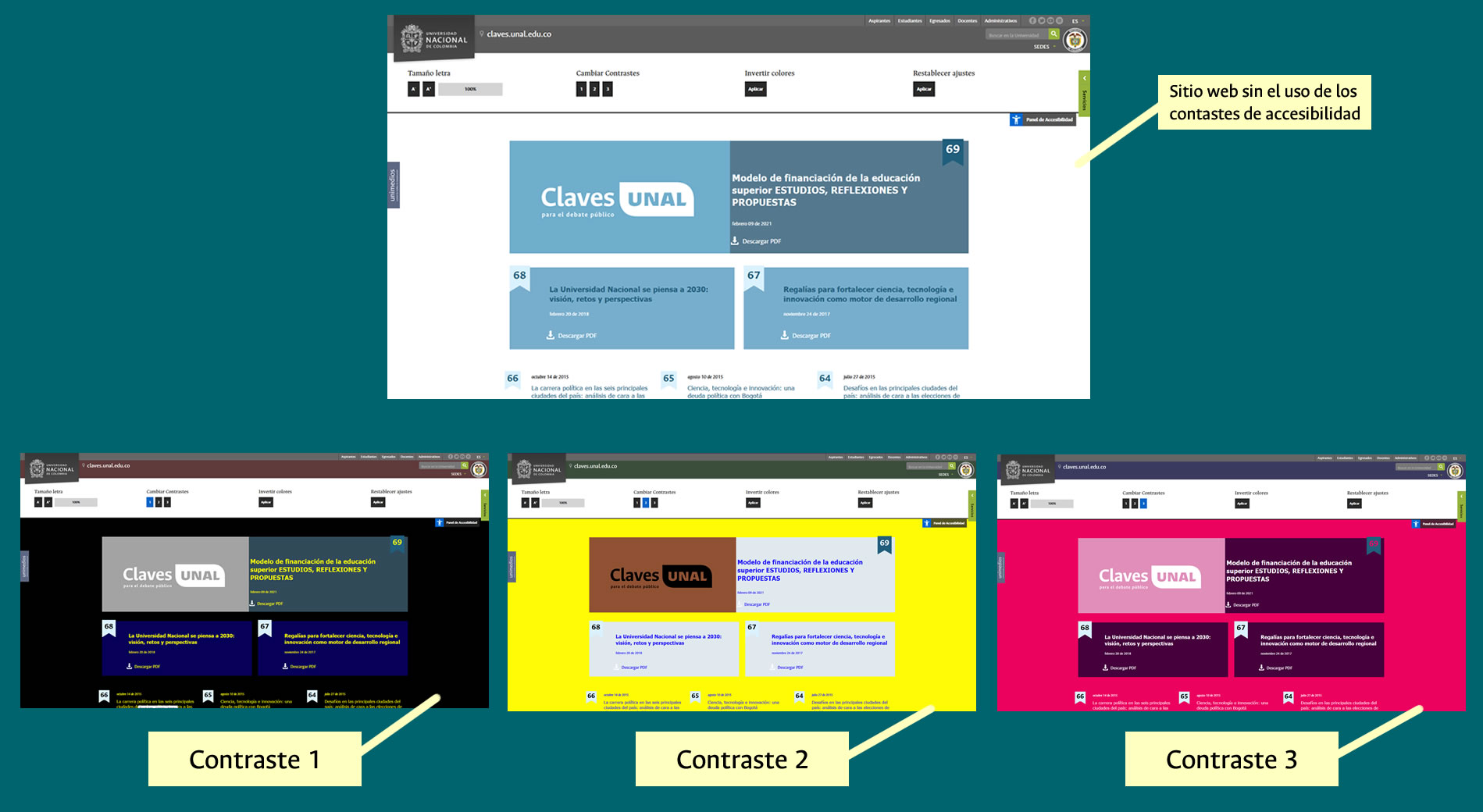
Panel de Accesibilidad | La revisión de la accesibilidad, la inclusión y la usabilidad, es una estrategia que permite profundizar e identificar oportunidades de mejora de la experiencia de los productos y servicios institucionales, con el propósito de garantizar la apertura y democratización de la información, contenidos y proyectos disponibles en las plataformas digitales de la UNAL. Entender que las personas son un conjunto complejo y diverso de formas de percibir, actuar y usar, permite ver la importancia de aplicar estas estrategias de diseño sobre nuestras plataformas y herramientas TIC, y su repercusión en la experiencia integral de vida universitaria, apuntando a soluciones - desarrollos que sirvan a la mayor cantidad de personas, teniendo particular cuidado de evitar la exclusion de grupos con necesidades específicas.
|

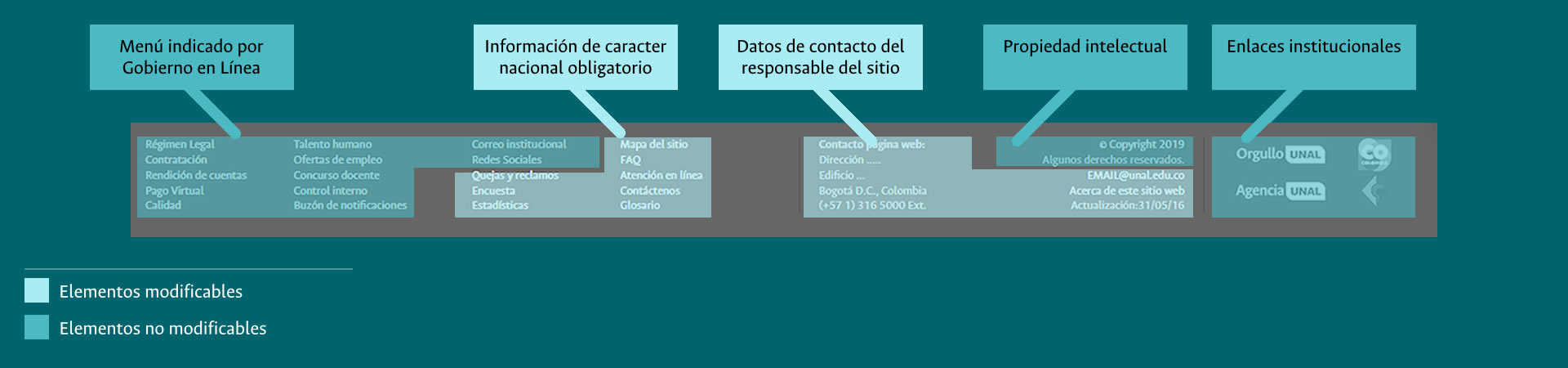
Área de pie de página
Se encuentra en la parte inferior de la plantilla y contiene la información de carácter nacional obligatorio, la información del responsable del sitio y legal.
Menú indicado por Gobierno en Línea | Estos campos deben mantener los enlaces existentes en la plantilla y hacen referencia a las exigencias del programa Gobierno en Línea. | ||||||||
Información de carácter nacional obligatorio |
| ||||||||
Datos de contacto del responsable del sitio web |
| ||||||||
Propiedad intelectual: |
| ||||||||
Enlaces institucionales: | Estos íconos corresponden a exigencias institucionales y de Gobierno en Línea. Se constituyen por:
|
Nota: Si requiere la Plantilla web institucional, debe realizar la solicitud por: https://solicitudesunimedios.unal.edu.co/
Tenga en cuenta que los recursos HTML se ofrecen como punto de partida con el fin de generar plantillas para cualquier sistema de gestión de contenidos (CMS), mas no para desarrollos en HTML plano; estos últimos se evitan a toda costa por disposiciones de la Universidad. Para más información, consulte la sección Bp - Buenas prácticas de la guía de diseño web (http://identidad.unal.edu.co/guia-de-diseno-web/b-directrices-y-especificaciones/bp-buenas-practicas/).
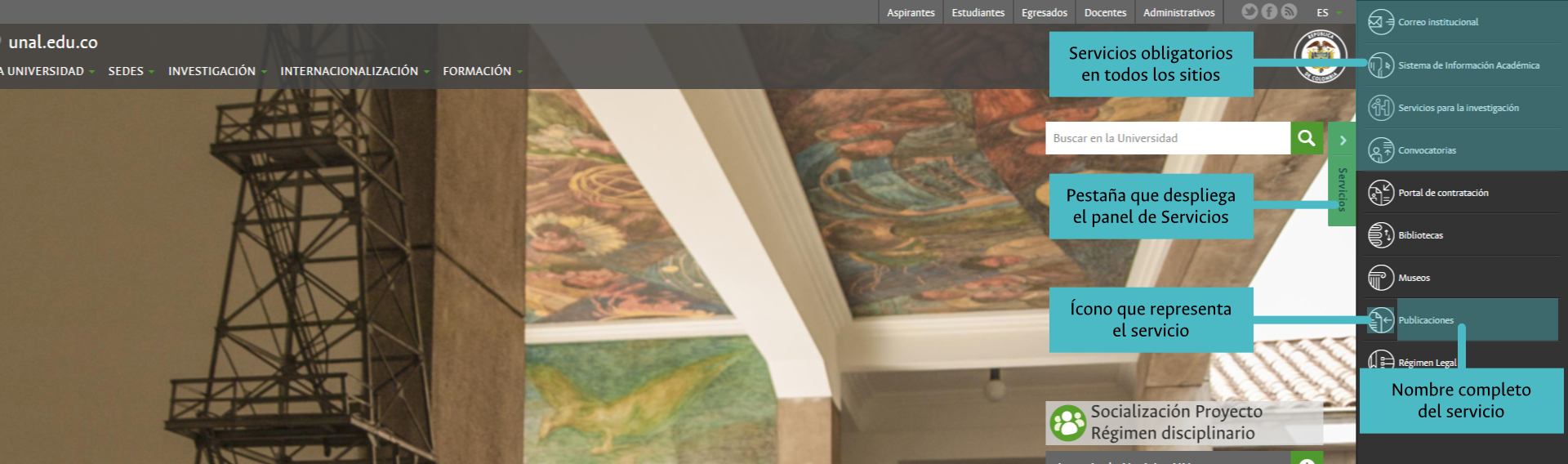
Pestaña desplegable de servicios
Mediante ella se puede acceder a otros sitos en los que se encuentran los servicios generales para la comunidad universitaria. Esta barra cuenta inicialmente con cinco servicios de carácter obligatorio para todos los sitios web de la Universidad, sin embargo se le pueden sumar los que considere necesarios.
Especificaciones |
|
Área de contenido
Aquí se encuentra en medio del cabezote y el pie de página. En esta parte es donde debe ir el contenido propio del sitio web.
Especificaciones |
|
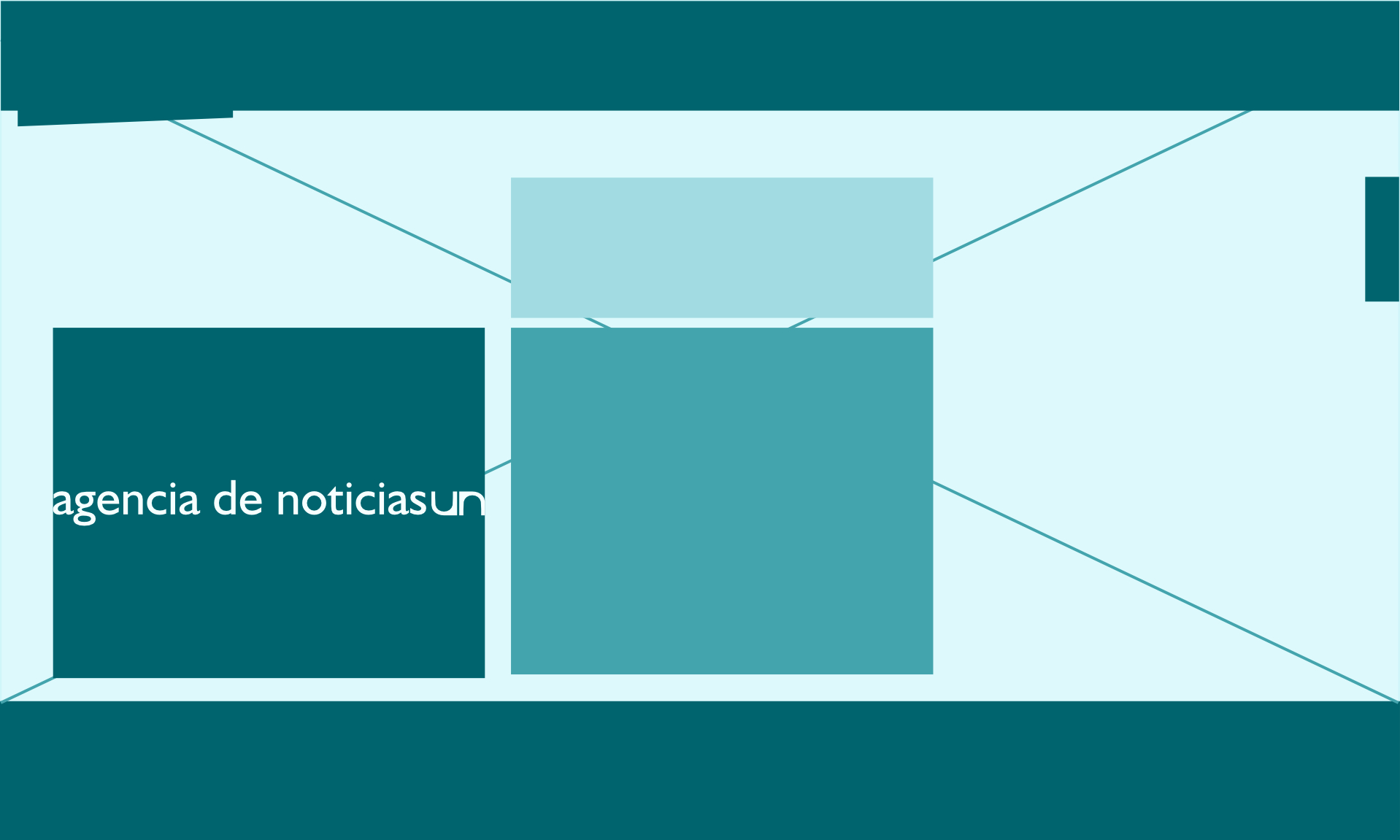
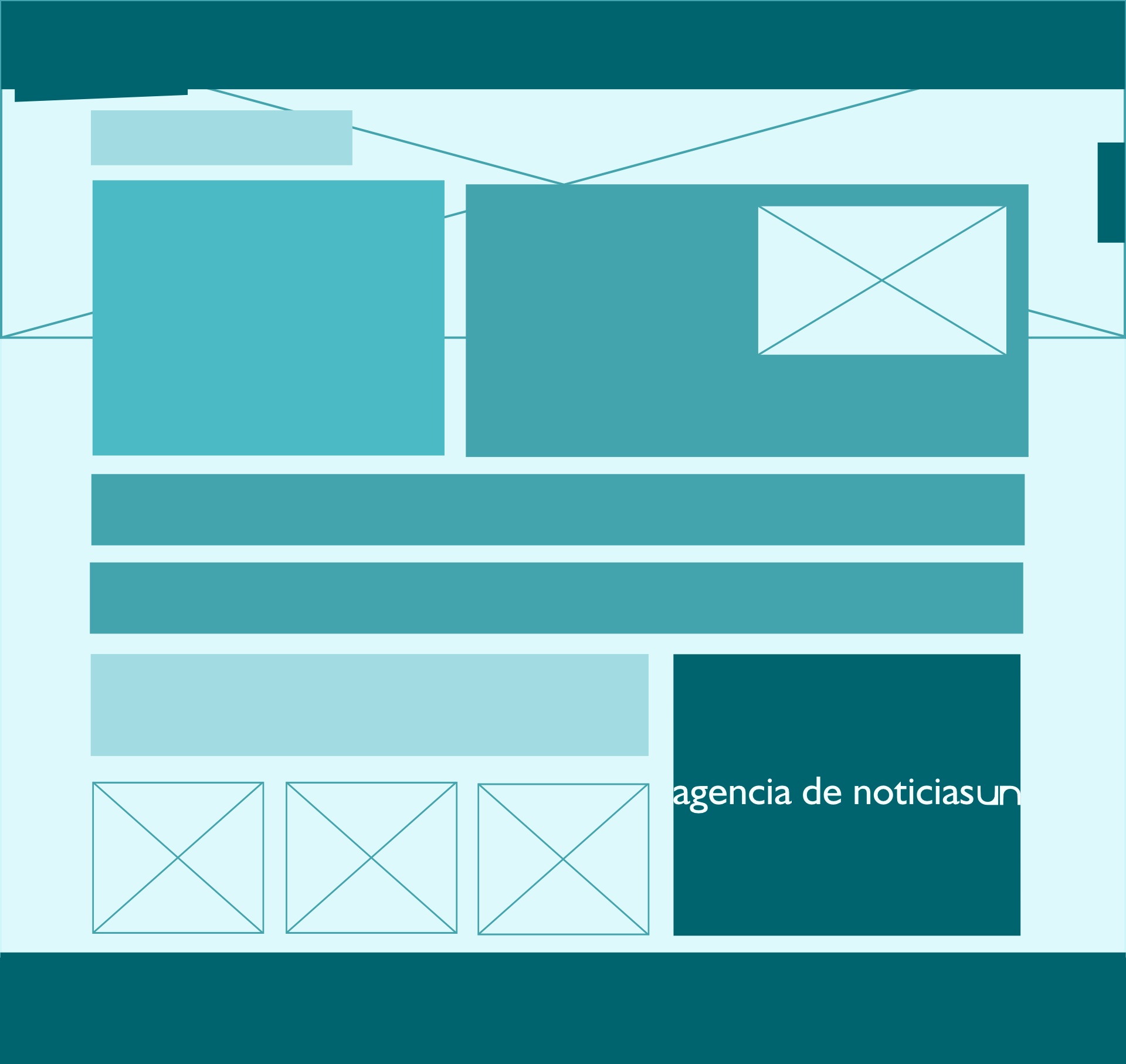
Composición
Nivel Nacional
|  |
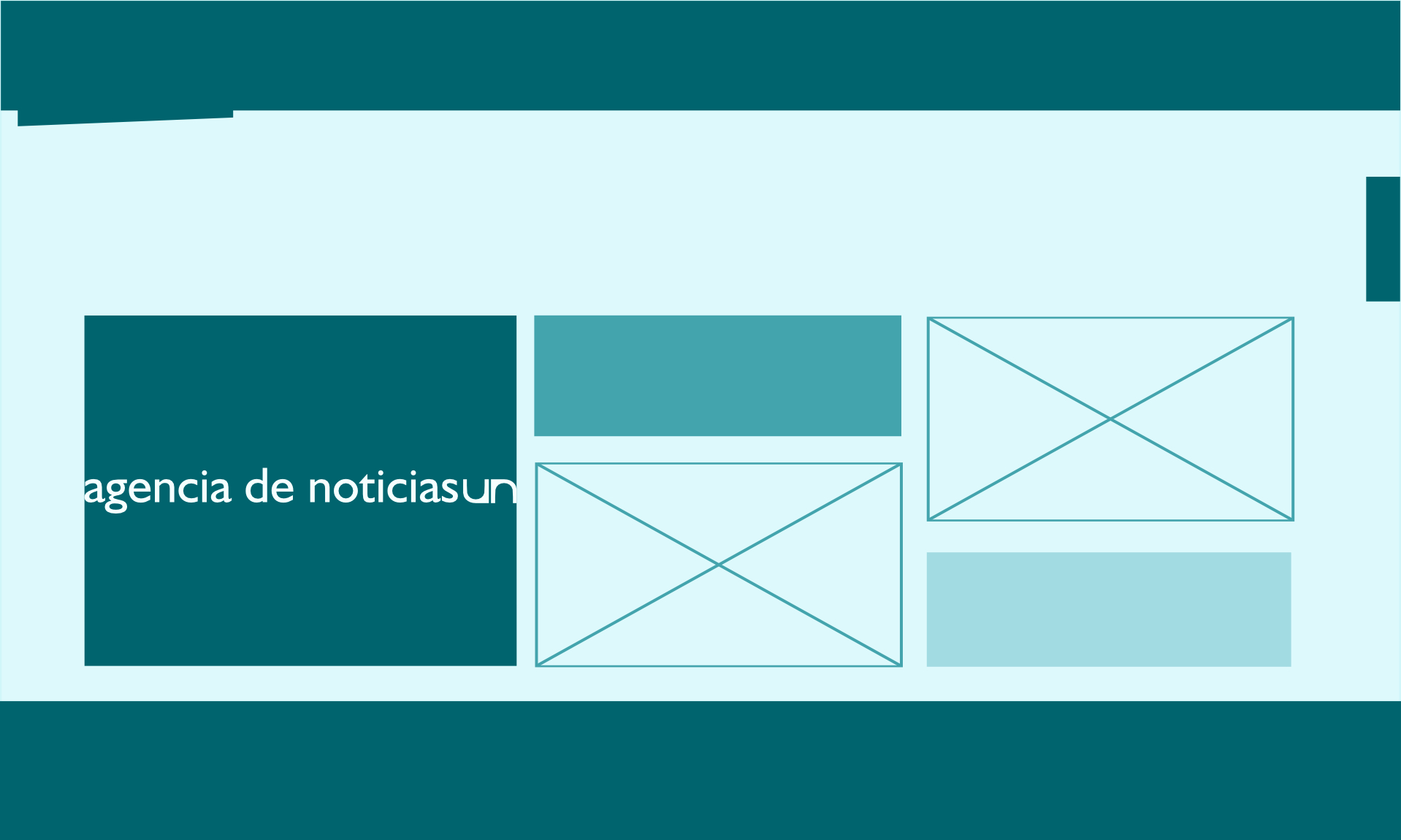
Nivel de Sedes
Especificaciones
- El componente de agencia de noticias debe ser visible en el home de la sede, manteniendo la apariencia gráfica presentada en la página principal de la universidad.
- Es de carácter obligatorio ofrecer contenido personalizado por cada uno de los tipos de usuario.
- Aplicar en su totalidad el contenido de esta guía.
- Si se usa una fotografía de fondo y cubre la totalidad de la pantalla debe cambiarse todos los días de lunes a viernes, no aplica para las texturas
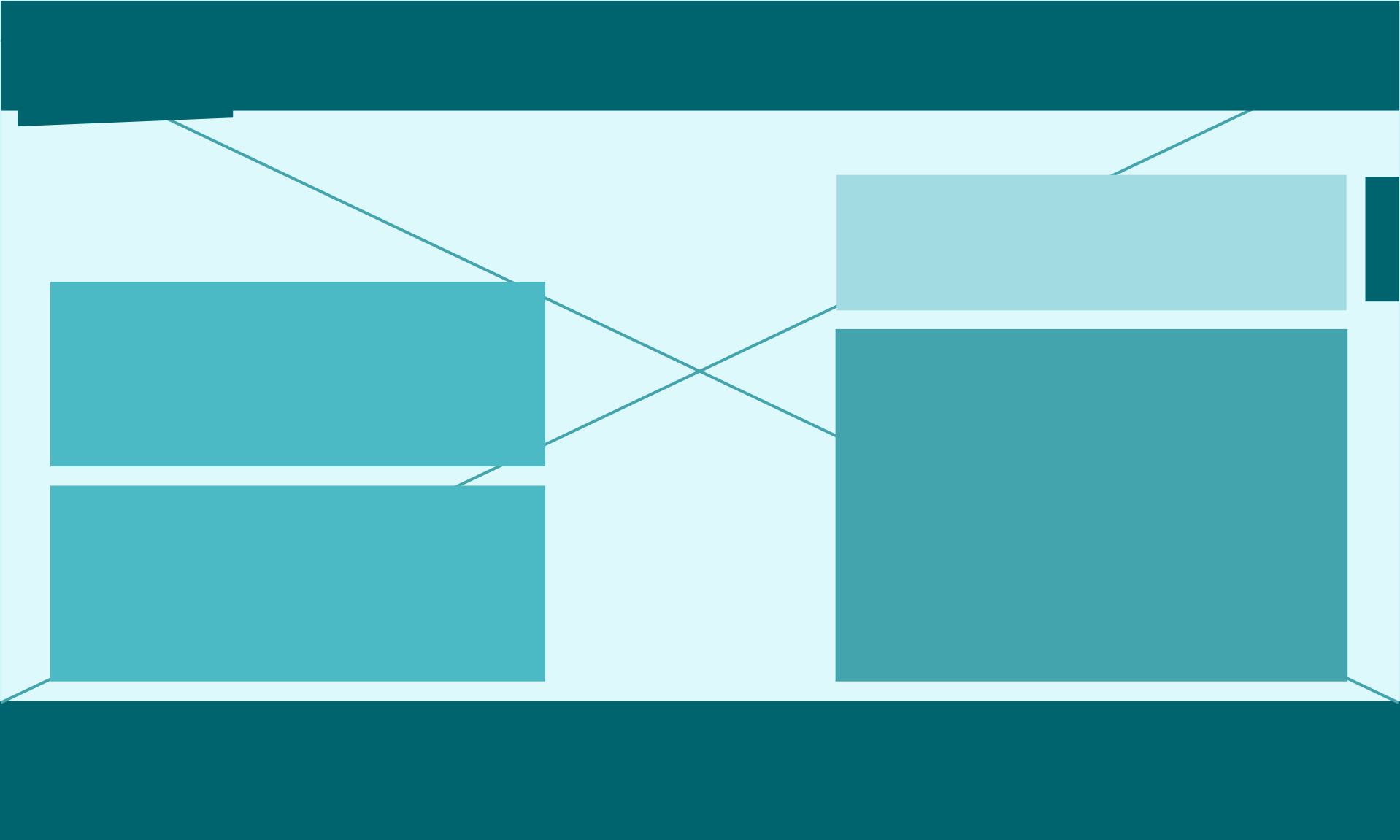
Alternativas de diagramación |
|
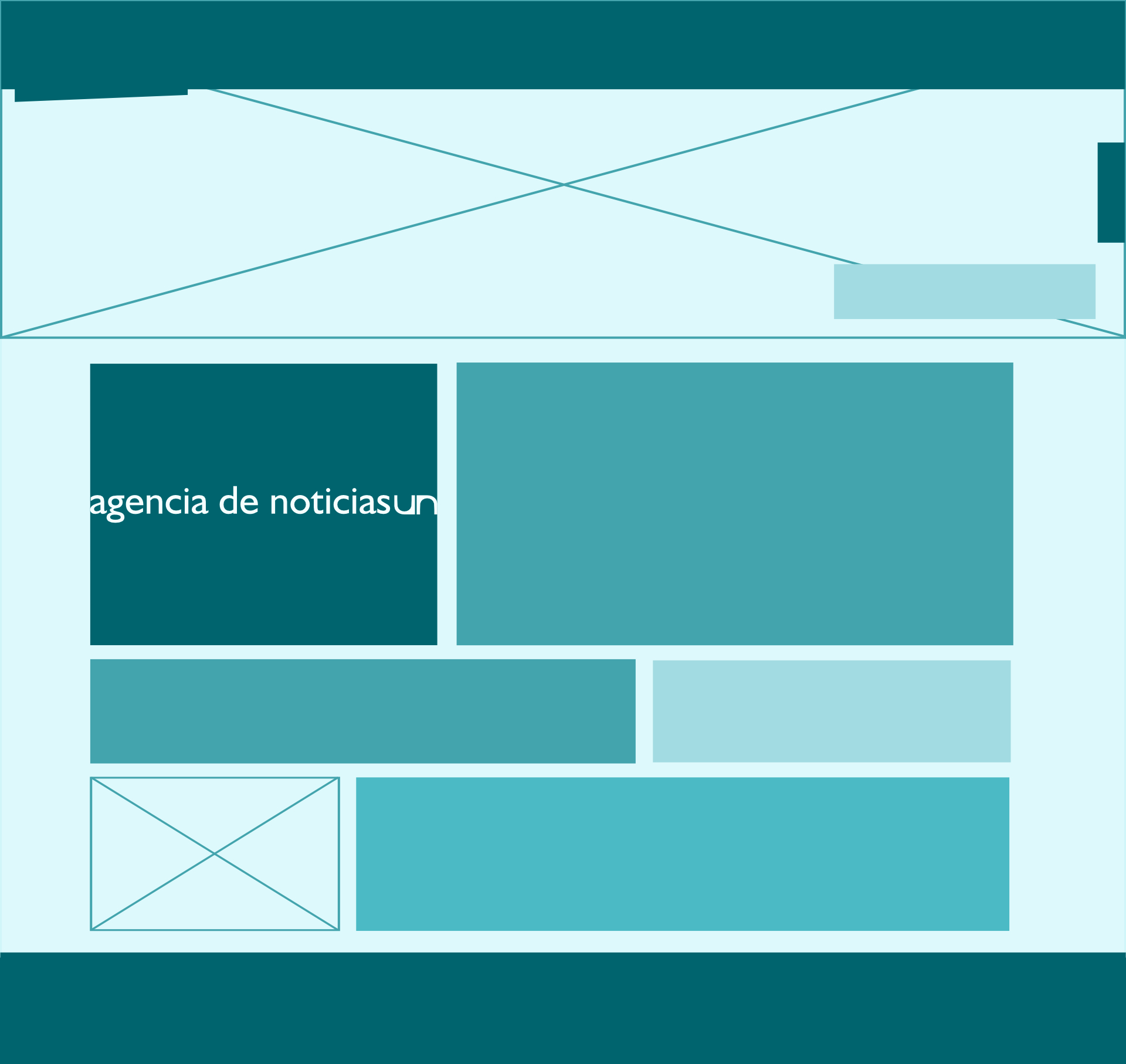
Demás niveles y sitios web
- Si sobre la fotografía de fondo existen componentes de texto ésta debe ser estática, disminuyendo la cantidad de componentes con fotografía.
- Si la fotografía está libre de componentes o a lo más el buscador se permite que tenga movimiento.
- Si no se usa imagen de fondo, se pueden usar varios componentes con fotografía.
- En cualquier distribuicion de los componentes se debe garantizar una correcta unidad y comunicacion entre la plantilla web y el contenido.
- Si se usa una fotografía de fondo y cubre la totalidad de la pantalla debe cambiarse todos los días de lunes a viernes, no aplica para las texturas
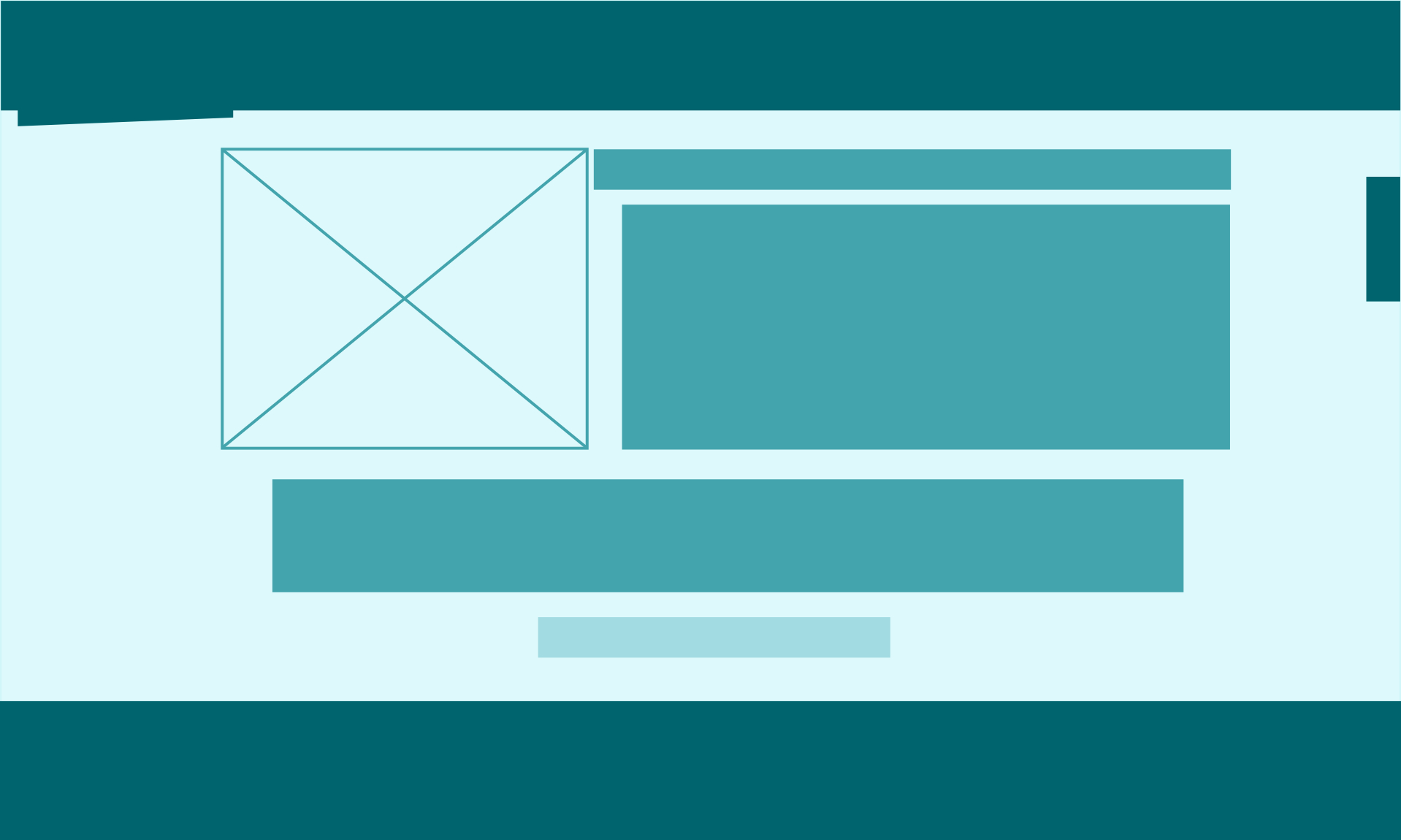
Alternativas de diagramación |
|