B2.7
Espacios horizontales y verticales
Retículas
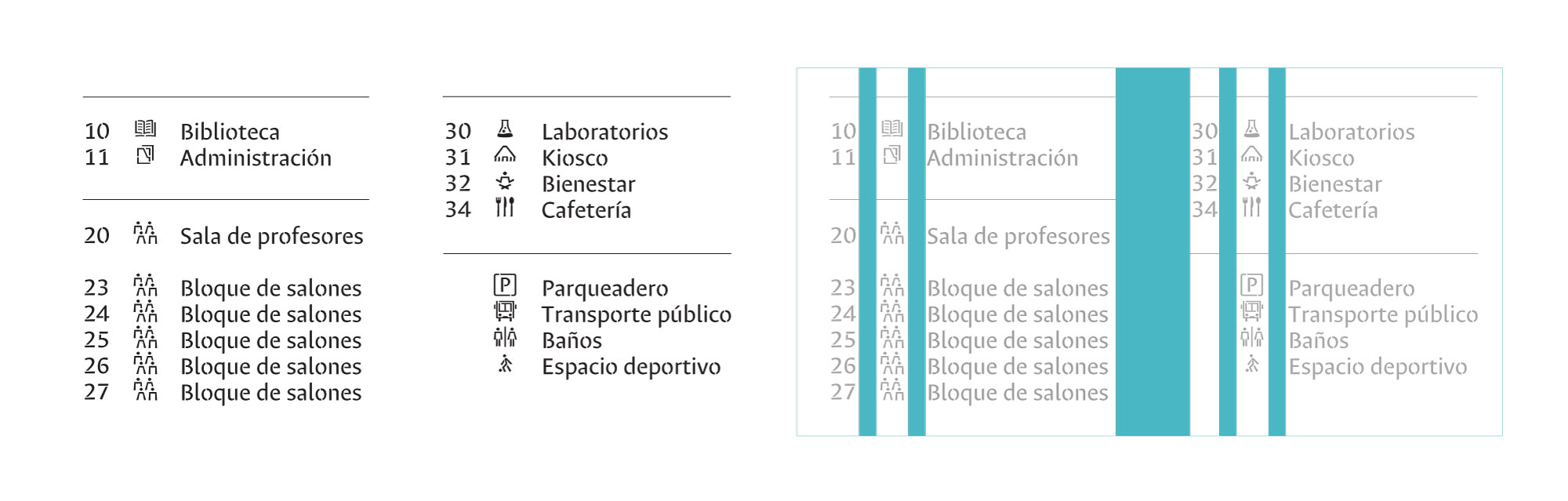
El desarrollo de retículas permite diagramar el contenido de señales que funcionan en conjunto como un sistema. De este modo, los estándares que plantea una grilla ayudan a generar resultados que son armoniosos entre sí, convirtiendo la pluralidad en unidad. Así el usuario aprende a reconocer estructuras que le irán facilitando la búsqueda de información dentro de un sistema o de cada señal.
Para desarrollar las retículas que requiere un sistema de señalización, se sugiere tomar como base de modulación el tamaño y las proporciones de la versión de la fuente Ancízar a emplear. Este tamaño estará determinado a su vez por la distancia mínima de lectura (tal como se describe en la sección de tamaños de lectura).
Una vez definido el tamaño de letra según la distancia esperada de lectura y la cantidad de información (con sus jerarquías) para una señal, podremos determinar qué área se requiere para su diseño. Sin embargo, la manera como la información se configura dentro de la señal es aún más difícil de predecir, pues dependerá de factores muy asociados con las particularidades de cada espacio, como por ejemplo de qué superficies nos podemos valer, qué construcción puede tener la señal, limitantes como el ancho de pasillo, obstáculos visuales o de acceso que se puedan evitar eligiendo el formato correcto, o simplemente coherencia con la arquitectura del lugar.
Entonces, ¿de qué podemos valernos para definir medidas como márgenes, interlínea y espacios entre columnas? Debemos entender primero su función, cómo se relacionan con otros espacios y recurrir a las proporciones que encontremos en nuestros tamaños de lectura previamente definidos.
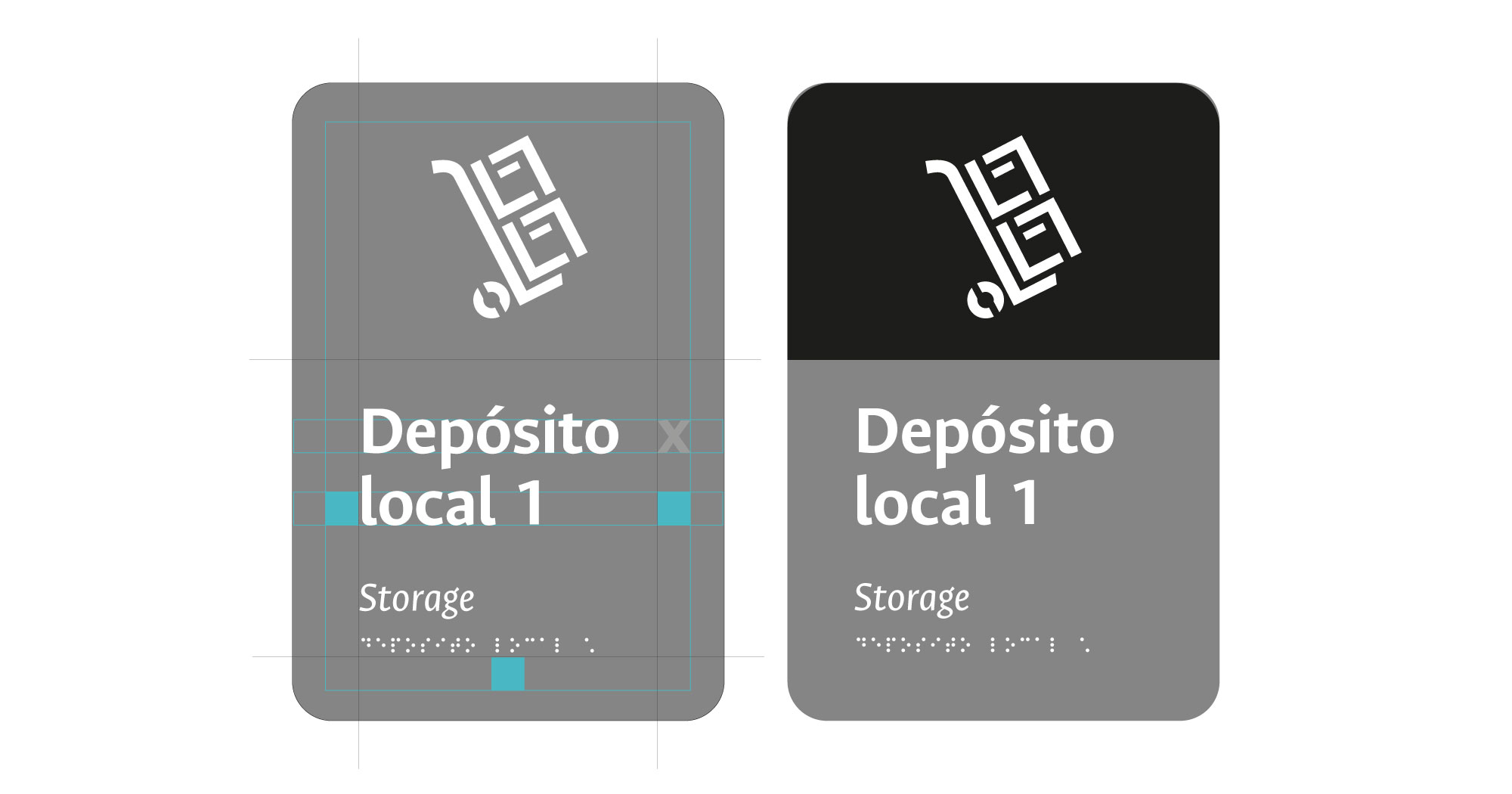
Márgenes
Este es el espacio que hay entre la caja tipográfica y el límite externo de la señal. Este espacio cumple con la función de separar estos elementos de información del fondo de la señal, que muchas veces puede ser el paisaje del entorno.
Para que un margen se perciba adecuadamente dependemos de su relación de proporciones con el texto, es decir, no basta con dejar siempre una margen que supere una media mínima estándar, pues si el texto de una señal es grande en relación con su área puede sentirse demasiado apretada aunque el mínimo se respete. Por lo anterior se sugiere que el margen tenga una medida derivada del tamaño del texto principal de la señal, de mínimo una vez la medida de la altura x (o altura de las minúsculas) de este.
Interlínea
Este espacio es el que existe entre una línea de texto y la siguiente; se podrían clasificar en dos tipos especialmente: de continuidad o de separación.
Para definir el valor de la interlínea de continuidad o dentro del mismo bloque de texto se deberá tener en cuenta su extensión. Si se trata de un párrafo extenso, el lector agradecerá que haya suficiente espacio entre las líneas de texto, de manera que permita distinguirlas de las subsiguientes sin que parezca una lista y sin que se afecte el ritmo de la lectura, ni la mancha de texto. Por lo general, estamos acostumbrados a una interlínea de alrededor del 120% del cuerpo tipográfico para textos extensos, siempre mayor al 100%, es decir más de la que viene por defecto en las fuentes Ancízar.
Para textos cortos o titulares, se puede usar una interlínea más apretada. Además se puede sacrificar un poco de interlínea con el fin de ganar tamaño, buscando un bloque de texto más pesado y compacto que nos pueda crear una jerarquía con mayor pregnancia. Se recomienda usar el 100 %, es decir, una interlínea igual al tamaño de la letra o cuerpo tipográfico. Sin embargo, según la intención esta interlinea puede ser incluso menor, siempre y cuando no se provoquen colisiones entre los ascendentes, descendentes o diacríticos del texto.
El segundo tipo de interlínea, la de separación, cumple con la función de separar dos tipos de información que muchas veces cuentan con diferentes estilos de texto. Como la idea de usar estos espacios entre líneas es agrupar por proximidad y excluir por separación, un valor de interlínea mayor al definido para texto continuo puede ayudar en esta distinción.


Columnas e intervalos
En el caso de las señales y del diseño de información, las columnas cumplen con la función principal de agrupar o tabular información. Aunque una columna adecuada también puede hacer más cómoda la lectura y reducir la fatiga visual –sobretodo en textos muy extensos–, el largo de las líneas óptimo para lectura inmersiva está alrededor de los 45 caracteres; el mínimo recomendado es de 34 caracteres por línea y el máximo de 68.* Por supuesto estos valores son relativos entre lectores, dependiendo de sus hábitos de lectura, y se pueden modificar según la intención del diseñador.
Aunque los valores anteriores no son absolutos ni convenientes en todos los casos, sí nos dan un parámetro menos arbitrario para la separación de información en columnas y si además los combinamos con otros parámetros ya definidos, como los tamaños de lectura, la cantidad de información y el espacio disponible, podemos empezar a configurar nuestras señales, determinar que área van a requerir o imaginarnos qué tan conveniente puede ser una composición para la lectura.
En cuanto al espacio entre columnas o medianil, depende, al igual que la interlínea, de su función y de cómo queremos agrupar la información. Sabemos que para que una columna pueda distinguirse de otra este espacio siempre debe ser mayor a la separación entre palabras. Aunque en diseño editorial suele usarse una medida cercana al valor de la interlínea del texto de lectura inmersiva, sin embargo, en señalización nos encontramos con otras variables más relacionadas con el diseño de información.